转载请注明出处:
今天没有P1。直接进入正题
今天上的是一个帅帅的app滑动介绍页 。
为什么说帅?
作者对自己的内容是这么定义的
Make a cool intro for your Android app.
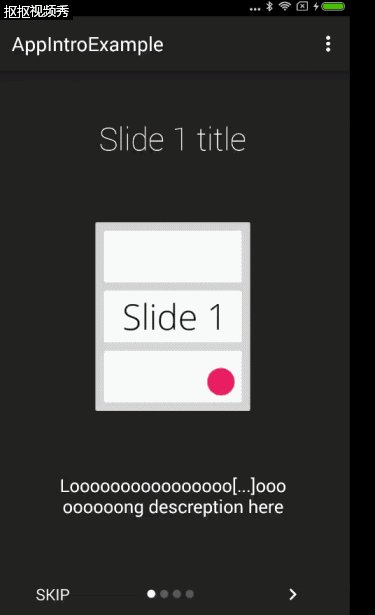
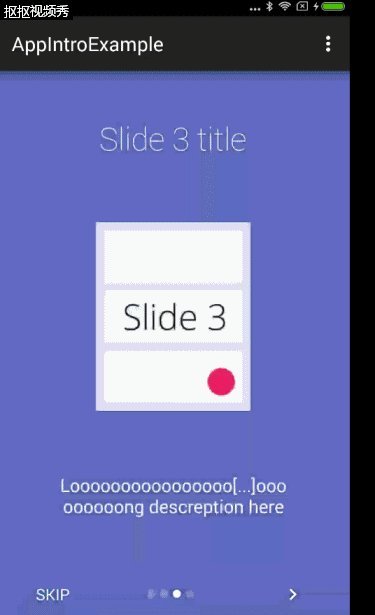
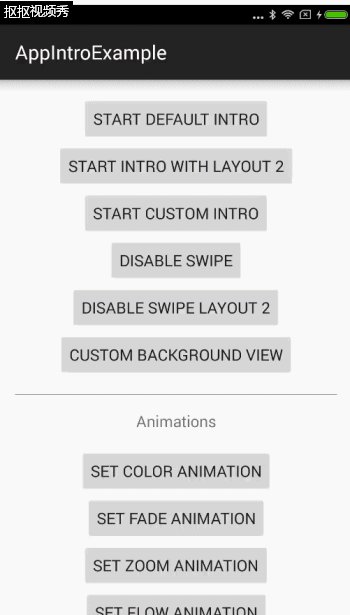
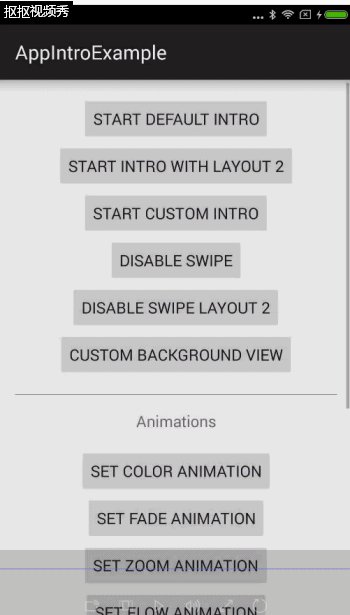
那我们来看看是怎么个效果
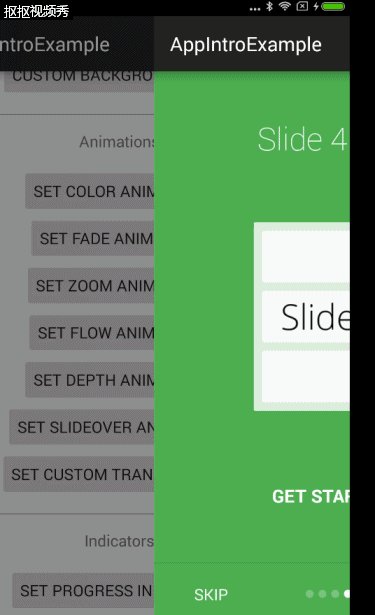
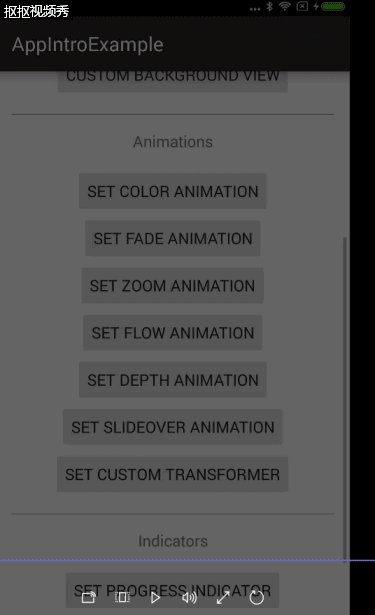
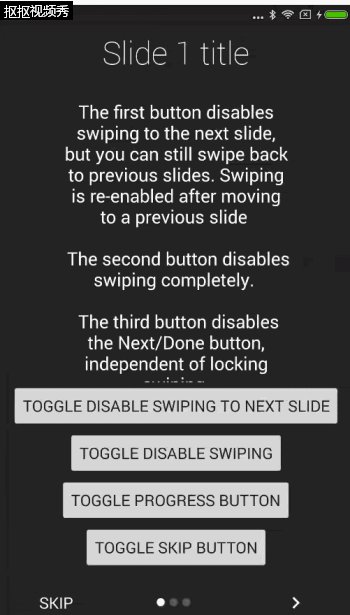
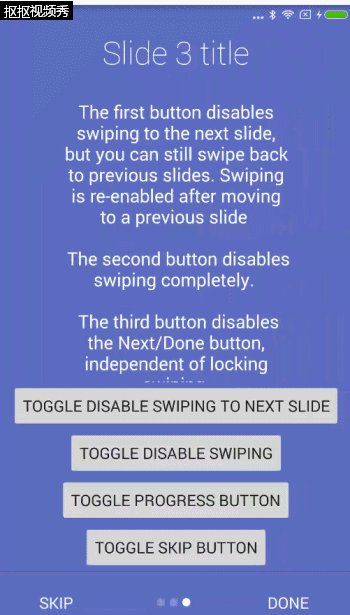
那么除了滑动还能够有别的操作么? 能够,看以下
灰色的那些Button都是能够点击的,整个视图的SKIP啊 next也是能够隐藏的,也就是说 这个 View是活的,并非什么一个背景一堆字完事
How to use?
Gradle:
repositories { mavenCentral()}dependencies { compile 'com.github.paolorotolo:appintro:3.4.0'} Eclipse的小伙伴今天量大了,假设都要用的话十几个类都要copy。你也能够仅仅copy自己须要的。
由于这是一个 引导页的实现,所以可能和普通的一些业务流程的Activity有所不同(什么自己定义的BaseActivity啊之类的)所以作者直接对父类进行了封装。
必须继承于AppIntro
public class 你的类 extends AppIntro
尽管他也是继承于AppCompatActivity 但请不要重写他
public abstract class AppIntro extends AppCompatActivity
作者写了一个init方法给我们public abstract void init(@Nullable Bundle savedInstanceState);
然后调用 addSlide(你的Fragment) 这边和传统的ViewPager差点儿相同 都是传入Fragment,AppIntro将自己主动生成点指示器和button。
也能够使用默认的布局样式。传入相印的控件即可addSlide(AppIntroFragment.newInstance(title, description, image, background_colour));
能够对其进行一些设置像这样,设置一些颜色啊,可见不可见什么的。
setBarColor(Color.parseColor("#3F51B5")); setSeparatorColor(Color.parseColor("#2196F3")); showSkipButton(false); setProgressButtonEnabled(false); setVibrate(true); setVibrateIntensity(30); 当用户点击跳过,会走
@Override public void onSkipPressed() { } 当用户点击完毕button
@Override public void onDonePressed() { } Fragment须要做变化时
@Override public void onSlideChanged() { } 用户点击nextbutton时
@Override public void onNextPressed() { } 作者还写好了各种动画效果,须要的话也能够设置下
setFadeAnimation()setZoomAnimation()setFlowAnimation()setSlideOverAnimation()setDepthAnimation()
很多其它内容能够看作者Git:
源代码地址: